
Design sprint started as an internal tool of Google Ventures to help their startups with better organising their ideas to a concrete product. As it’s stated on their website it’s a “greatest hits” of business strategy, innovation, behaviour science, design thinking and more -packaged into a battle-tested process that any team can use. It’s a 5-day process that involves the whole team for 3 days and it promises it you will get clear data from a realistic prototype by the end of the week. And believe it or not, it works.
ΑJ&Smart took this excellent idea and took it to the next level, introducing “Design Sprint 2.0”. They worked together with the creator of the 1.0 version, Jake Knapp and moved some things around, making the 5-day process 1 day less with one day less for the whole team to be present. They know how everyone is busy all the time, so sparing two days instead of three off their busy schedule is a small victory. The results are still the same, a fast-forward into the future to see the finished product and customer reactions, before making any expensive commitments.
The need to iterate
The need for design thinking came to our small team as well. One can iterate on the code so many times and we found ourselves lacking on the UI side of our business. After realisation of the problem I was given the task to propose a methodology that would help the whole team think of the UI/UX and not just the designer and structure the whole process so that we can document each step. After a lot of research online I found out about Design Sprint. It was the perfect fit for our team and I was more than excited to start using it. But while I was structuring it in my head the first problems started to emerge.
The basic problem that I soon found out and that it will make the process not suitable for us is the need for the whole team to be present under the same roof for 2–3 days. All of us are working remotely and we get together for a sprint planning every second Friday. We are using online tools such as Auviousto do our meetings but it’s one thing to have 1–2 hour meetings online and another thing to have 8 hour online meetings with exercises in the process for 2 straight days. It just wouldn’t work.
Furthermore, as we are a startup and our time and resources are limited, there is never enough free time to explore problems and solutions. Our product is in a constant process of refinement and new features appear after meetings with potential clients as snails after the rain. The process demands 2 days of our week to be committed to this. It’s a small sacrifice to make and for sure it will bear fruits on the long run, but what if I could somehow have a win-win situation for both the process to work properly and the team to be happy?
Lastly, our access to test users is close to none. For sure we have people that we send our app to, to test and give us feedback but we needed somehow to organise at least 5 of them to be present in a room the same day to do user testing and interviews. A workaround had to be found to both have valid test results and work with test users whenever we wanted and on last-minute notices.
The basics
For those of you that are not familiar with the Design sprint methodology here is a brief rundown. Otherwise you can skip to how we do it.

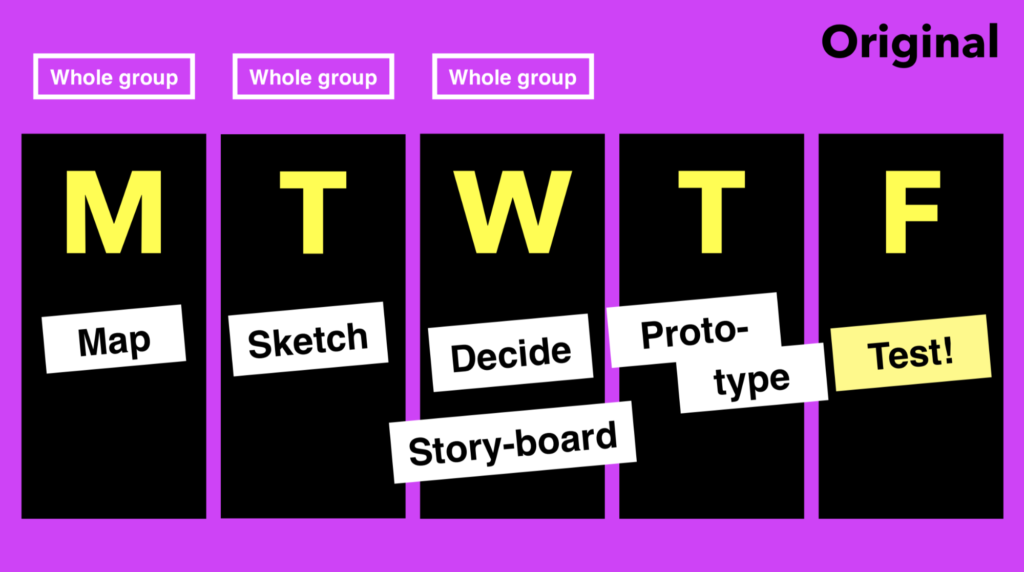
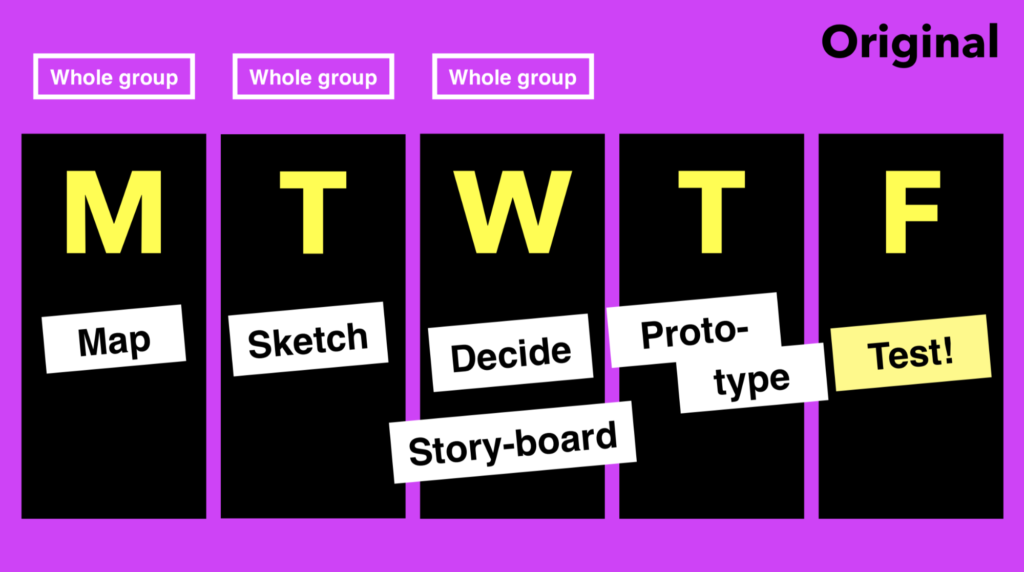
Monday
The fist day is spent agreeing on a long-term goal and mapping the challenges to get there. The outcome of this day is to pick a specific target, a manageable piece of the problem that you can solve in one week.
Tuesday
The second day is spent on focusing on solutions. You start the day by finding inspiration and ideas on how to solve the problem and finish by sketching those solutions.
Wednesday
The third day with the whole group is spent on picking the best ideas to test and turn them into storyboards.
Thursday
From now on the whole group is not needed. In the fourth day you turn your storyboard into a prototype and prepare for user testing on the final day.
Friday
The day you’ve all been waiting for has arrived. You present your prototypes to the test group and gather as much feedback as you can.
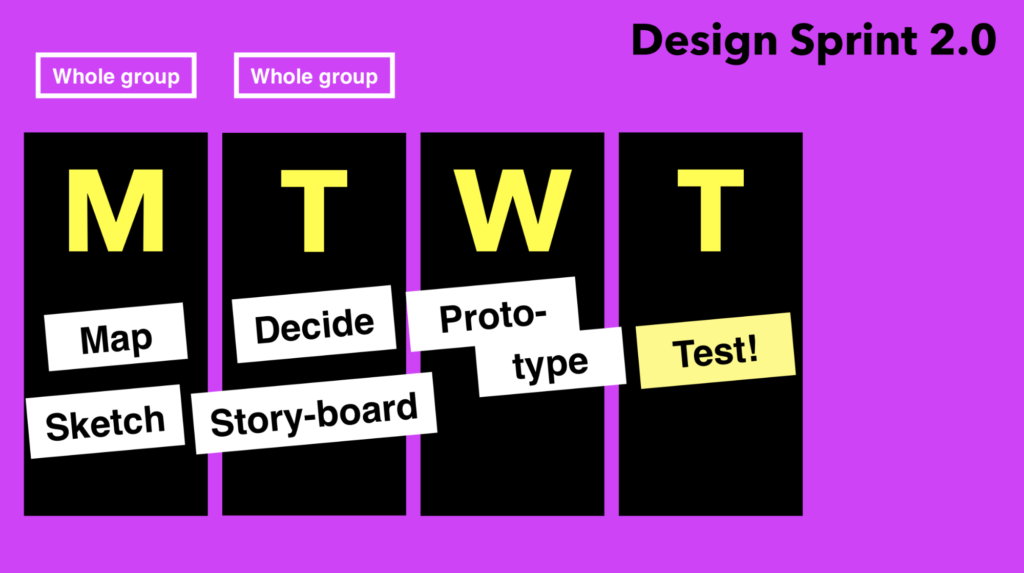
Design sprint 2.0

The first thing you’ll notice is that Friday is gone. Everything else has moved around, mostly on Monday where you map and sketch ideas at the same day.
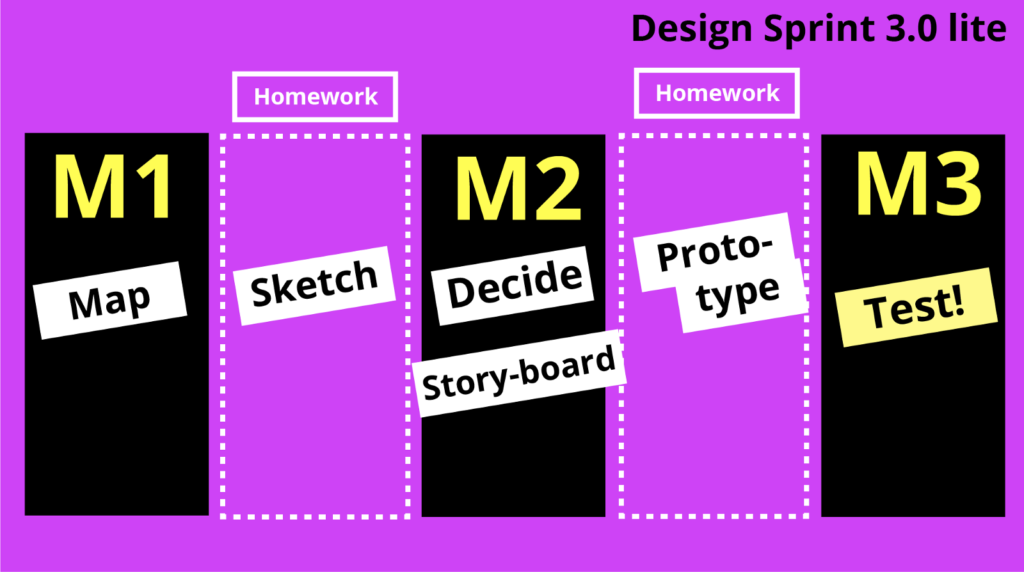
Enter “design sprint 3.0 lite”
What we suggested was the following.
Split the team randomly in two groups, an exploration team and a tester team.
No matter the size of the team (well this works better if you are at least a 3+ person team, for obvious reasons) you can always have your test users available at any given time. Just borrow some from your team. I know this is not fair since all members want to be part of the exploration phase and every one’s opinion matters but sometimes sacrifices need to be made. Also this helps since some members can have other things planned on the exploration meetings so they can propose themselves to be test users. Just remember to not always have the same test uses every time. Ideally every one should try both parts of the process. Unless you have your test group available, so you can skip this step.
Split the days in meetings and assign tasks to each member for the next meeting.
Time constraints is the issue here and that’s what we try to resolve with this proposal. Design sprint is all about exercises to get the creative juices flowing, voting on stuff and then more exercises to juice some more. Why not just vote during the meetings and do the exercises on your own in your own free time. But how many meetings should we have, you ask? We’ll get there after our final suggestion. Just remember to have these meetings done within a week, week and a half tops. If you take longer breaks between each meeting, each member will kinda forget what you discussed on the previous one. You need to do the meetings while the ideas are hot and are itching to get out of your head and to a piece of paper.
Use a collaboration tool
So that you can sketch, take notes and has video and/or audio conference capabilities. Auviousis the perfect tool for us. It has all of the above, has a good audio/video quality, it runs on your browser (no need to download and install anything) and most importantly, it’s totally free! You can present documents to the team, annotate in real time and everyone can sketch on a big whiteboard. There are alternatives out there, such as Google Hangouts or inVision Freehand but you’ll find yourself looking for that extra tool or functionality to get things done.
Let’s have a closer looks to each meeting what should be done on each one. In total you need 3 meetings to do the work that takes 4 days in a normal Design sprint 2.0. How is that possible you ask? Let’s find out.

Meeting 1
This takes the place of Monday in Design sprint 2.0. The main tasks to do in this meeting are to define the problem to solve and discuss ideas on how to solve it. Before starting you need to assign one person as the facilitator who will also take notes on each member’s thoughts and ideas.
The meeting starts with defining the long-term goal and where you want to be in the next six months, a year or two. Get optimistic on this one. Skip it if you already know your target. Proceed with listing sprint questions. Get pessimistic. Ask, how could we fail? Each member should express his thoughts. This discussion should not take more than 15–30 minutes. Once you’re done with this, its time for the “how might we” questions. Ask each member to reframe problems as opportunities and ask himself questions such as “how might we expand our user base” or “how might we get the user to click this button?” addressing the sprint questions above. Depending on the number of participants, this should not take more than 30 minutes. Once we note all the questions it’s time to vote for the best questions. These questions are the ones we will address with solutions. Next step is to think about potential solutions. Again start a round of each one proposing solutions and voting on the best ones. No need to be very specific, just rule out the bad ones. After you finish voting, you conclude your first meeting. It should take around two hours for the whole process.
Homework 1
Each member should then take as a home exercise to enrich his proposals. No need to be a pro designer. User words and squares or give examples of solutions from other similar apps (links, photos etc). Do at least 3–5 variations in a prototype tool or in paper. Once you collect all your information send it the the facilitator to present it to the team on the next meeting.
Meeting 2
This meeting should be scheduled no more than 5 days later than the first one. The main tasks of this meeting is to discuss and vote on the best solutions and structure them into a flow. It’s basically Tuesday on sprint 2.0 but condensed.
The meeting starts with the facilitator presenting the ideas he collected from each member to the team without linking an idea to its creator. Briefly discuss the highlights of each solution. Don’t spend more than 30 minutes on this one. Vote on inspiring parts so that clusters can form. Collect all the best-voted ideas and put them aside. Each team member should now propose a flow and again vote on the flows. Use the sketching tool to draw arrows and boxes. No need to get fancy. This process can take up to one hour since there’s manual work involved. Luckily everyone can sketch at the same time on Auvious. Take the winning flow and the highlights and briefly create a storyboard of the best ideas. That’s the thing you will be prototyping. Congratulations! Now it’s time for homework.
Homework 2
Assign roles on each member. We should have a writer responsible for creating the copy, an asset collector responsible for collecting images, icons etc, a maker responsible for creating the prototypes and a stitcher the guy who will put everything together. Communicate in pairs if needed and report back to the stitcher. He checks for quality and makes sure all the pieces make sense together.
Meeting 3
Ladies and Gentlemen, the moment you’ve all be waiting for <drum rolls>. It’s time for user testing.
Prepare an excel sheet, use google docs or something similar so you can share it later with the team. On the X axis we have two columns for each test user, “liked” and “didn’t like”. Each user should be anonymous since this document will be shared later on with the team. On the Y axis we take a list of all the features / screens we are testing on this round. Add at the end an “overall feeling” row, that will summarise how each user felt while using the app.
If you want extra interaction on each screen, upload the designs to inVision. It’s a pretty cool web app where you can add clickable areas to your designs and emulate basic navigation and user actions. Once you have it ready, give the inVision link to each tester and ask him to share his screen. This way you can both comment on what you see and as a bonus you can see his mouse movements on the designs tested. If you want to skip inVision, prepare a pdf with all the screens in the order they should appear and upload it to the auvious presentation tool. This way you can control what a user sees and you can go back and forth in screens freely.
Each interview should be one to one. Book half an hour slots for each tester. This should be enough to test 4–5 screens.
Pro tip. The guy/gal who made the designs should NOT be the one making the interviews.
The testers, since are also team members, may feel a bit shy to express their bad reviews since he was the one who made the designs in the first place (taken from an actual use case).
Do not let the tester roam freely on the screens. Instruct him that he will do actions once you tell him to, otherwise you will lose focus on the features you want to test. On each screen give the user tasks to accomplish. Ask him to think out loud during the whole process. Ask questions during the testing process. “What do you see in this screen /what would you click / what do you think this action does?”. It’s really important to first ask what an action might do so that you can understand what your users see in your screen. Sometimes what the designer has in his mind is not that obvious to other users. It happens all the time, nothing to feel bad about. That’s why we do the design sprint in the first place. Keep filling the cells in the excel sheet with all the positive and negative feedback from each tester.
Once you’re finished with the tester ask debrief questions. “What did you like / what do you think about the parts you didn’t like?” The final question to each user should always be something like “What could we do to make this product better?”.
Here are some sources on how to setup your user testing.
● five act interview https://www.youtube.com/watch?v=U9ZG19XTbd4
● setup user test https://www.youtube.com/watch?v=8AKWYH1EzJI
Sprints so far
We have run a few design sprints and we have had pretty good results. User testing and feedback has been great and really valuable to produce a good user experience for our application.
Disclaimer
Version 3.0 is still in beta testing so feel free to try it and suggest ways to improve it or comment on what worked for you and what didn’t. It can by no means replace version 1.0 or 2.0 but mostly work as a complimentary solution when the whole team cannot be present.



